예전에 UI Mockup Design을 위한 도구로 Balsamiq Mockup 이라는 것을 소개하는 포스팅을 한적이 있습니다.
이번엔 이 보다 더 좋은, 제가 아는 한 최고(Best)의 도구를 다시 소개 하려고 합니다.
Basamiq mockup이 Adobe Air를 기반으로 하여, 다소 사용하는데 있어 이질감을 느끼는 경향도 있고,
비슷한 화면에 팝업이나 탭 내용만 바꾸려 할때 모든 요소를 다시 복사 하거나 다시 그려야 하는 부족함이 있었는데, 이 모든 것이 거의 완벽하다고 할 만큼 좋은 도구를 찾았습니다.
바로, wireframesketcher 라는 것인데요, Eclipse plugin을 기반으로 하고 있어서
개발자가 개발도구에 통합된 환경에서 작업 할수 있다는 또 다른 매력을 가져다 주고 있습니다.
게다가 Master Pannel, Zoomming, Smart Guide와 같은 다양한 기능이 있어서 훨씬 편하게 화면을 디자인 할 수 있습니다.

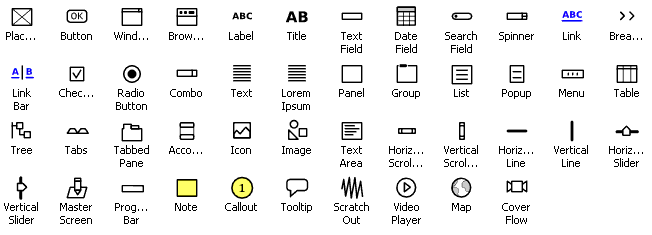
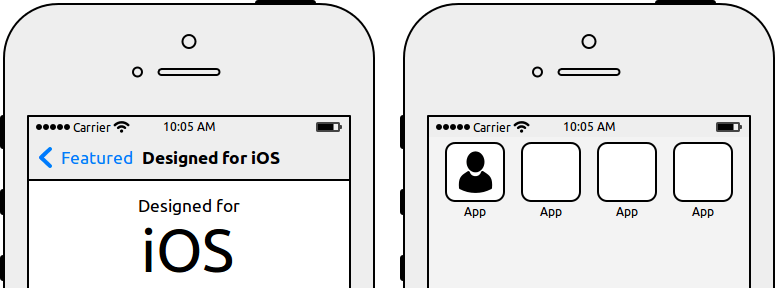
그리고, 사용할 수 있는 widget의 갯수도 훨씬 많아서(45+ standards) 거의 부족함이 없을 정도 인데, Mockups Gallery라는 것을 통해 사용자가 제공 하는 보다 많은 widget을 사용할 수 있읍니다. 지금은 iPhone, iPad, Android 전용 Widget들이 제공 되고 있는 것을 볼 수 있습니다.


설치는 Update URL http://wireframesketcher.com/updates이고, 그 밖에 설치 방법은 http://wireframesketcher.com/install.html를 참조 하시면 될 듯 합니다.

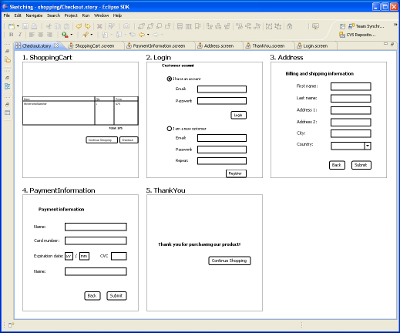
사용방법은 File > New > Screen 을 선택해서 새로운 화면을 그리면 되구요.

이렇게 그린 여러 화면은 Stroyboard로 만들 수도 있습니다.

만들어진 화면은 Presentation을 위한 Full Screen으로 보이거나, Image와 PDF로 저장 할 수 도 있습니다.

License는 $75로 유료인데 자세한건 http://wireframesketcher.com/buy.html 를 참조하시구요.
블로그를 통한 review나, 오픈소스개발자, 비영리단체 등에게는 메일을 보내면 무료 라이센스를 제공한다고 합니다. 이런 정책은 Balsamiq와 동일하네요.
자, 이제 저도 요청하러 갈까요?
덧
절대로 무료 라이센스를 위해 좋은 점만 review하지 않았습니다.
분명 제가 느낀 장점을 작성한 것 입니다. ^^
'IT' 카테고리의 다른 글
| UI Design 도구, Balsamic Mockups (10) | 2009.02.19 |
|---|